2016年「第5回TENTO プレゼン大会」作品です。
開発環境:JavaScript,HTML,CSS
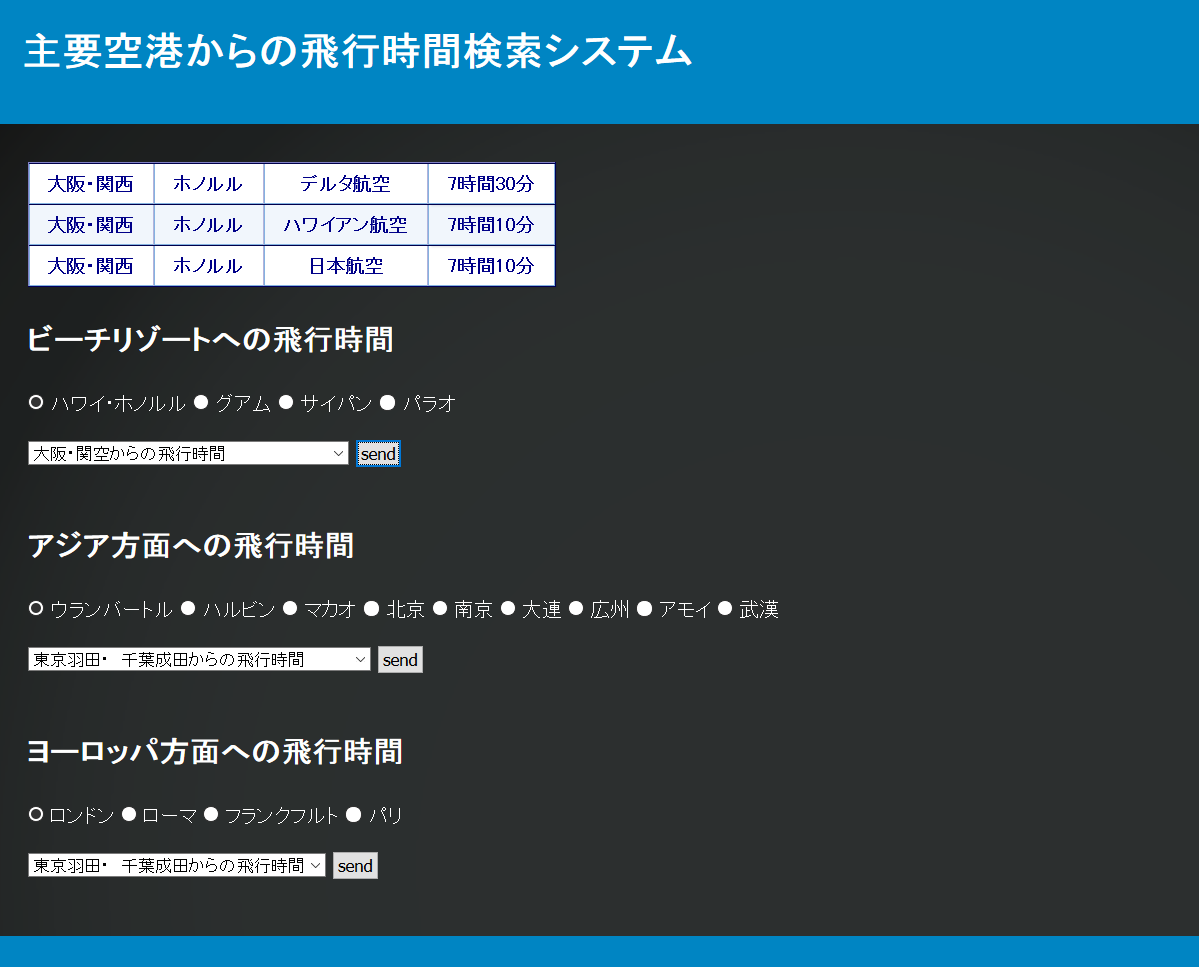
作品内容:主要空港からの飛行時間検索システム
この作品を作った理由:
- JavaScriptでアプリを作ってみたかったからです。
- 飛行時間が気になって調べてみました。
- どのぐらい空港があるのか気になりました。
作品の説明:
- これは飛行時間がわかるアプリです。
- 手順1)自分がいきたい場所のラジオボタンを選択します。
- 手順2)搭乗する空港を選んでsendボタンを押します
- 手順3)飛行時間が表示されます。
工夫したところ:
- 色々な場所を調べて飛行時間を調べたところ。
- ラジオボタンを選択して飛行時間のデータを表示したところ。
- 色使いはAlienwareのホームページを参考にしたところ。
難しかったところ:
- 飛行時間のデータをだすところ。
- 場所をたくさん追加したのでそれだけでも時間がものすごくかかったところ。
- ラジオボタンを追加するのも大変でした。
作った感想:
- 僕はJavaScriptをまだ理解してないところが多いので先生に教えてもらいながらつくりました。また今度作るときはもっとレベルアップして自分でつくれるようになりたいです。
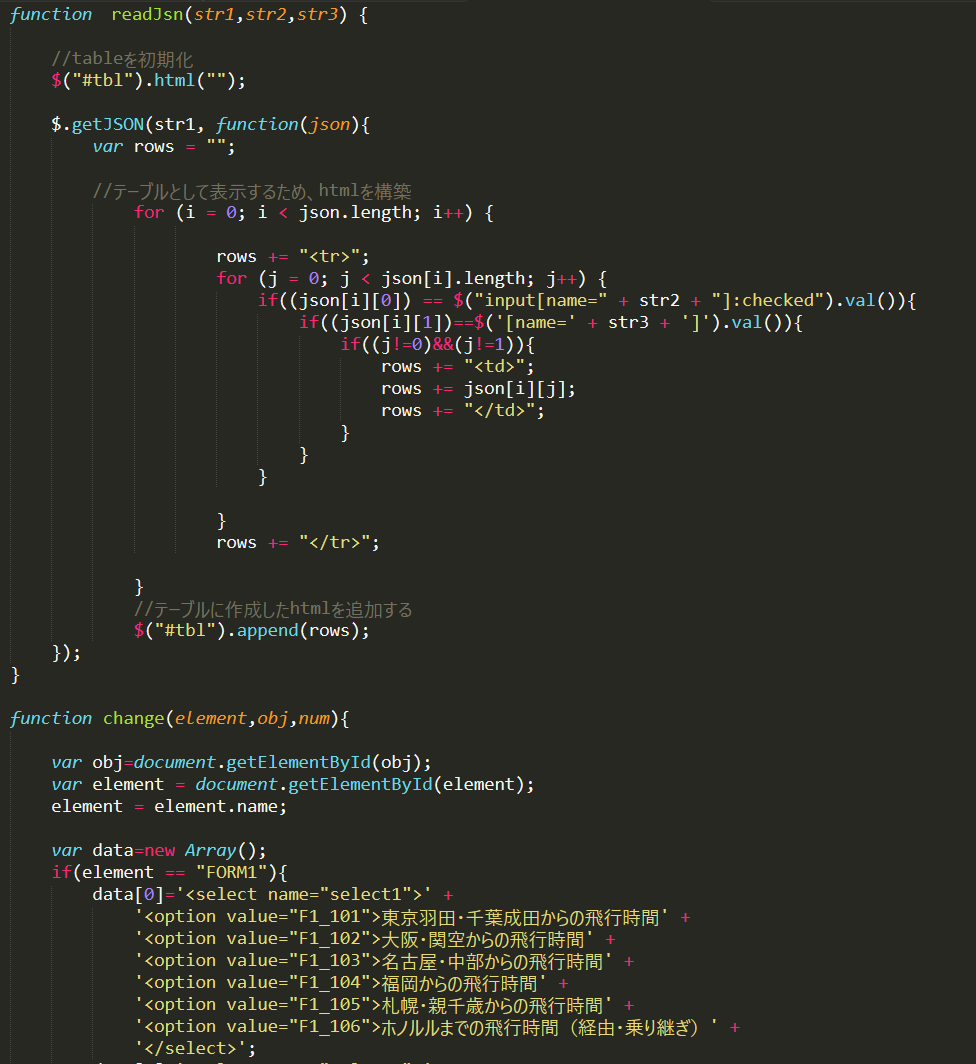
コードを一部抜粋