生徒のみなさんは夏休みの宿題をがんばっているということで、じゅんも夏休みの課題としてTwitter(ツイッター)のつぶやき検索(けんさく)ページを作ってみました。
http://www.solur.jp/homework/tweetSearch/search.html
ページにアクセスするにはこちら
■なぜつくろうとおもったか
HTMLやJavascriptの興味を持っているみなさんもさいきん多くなってきています。
HTMLでページを作ることができるようになったら、ページを素敵にするCSS(シーエスエス:カスケーディングスタイルシート)Javascript(ジャヴァスクリプト)が使えるようになるといろいろなページを作ることができるようになります。
さまざまなデータを取得できるWebAPI(ウェブエーピーアイ)を使えるようになるとマーベラスなWebプログラマと言えると思います。
今回は、Twitterが無料で提供しているAPIを利用していますので、Twitterサイトでつぶやかれている内容をすきな言葉で検索できます!
最新の技術HTML5、CSS3の機能を利用することで、さらにやることができることが広がりましたぜひ触れてほしいです!!
このページを見てWebの技術に興味を持ってもらえるとうれしいです!
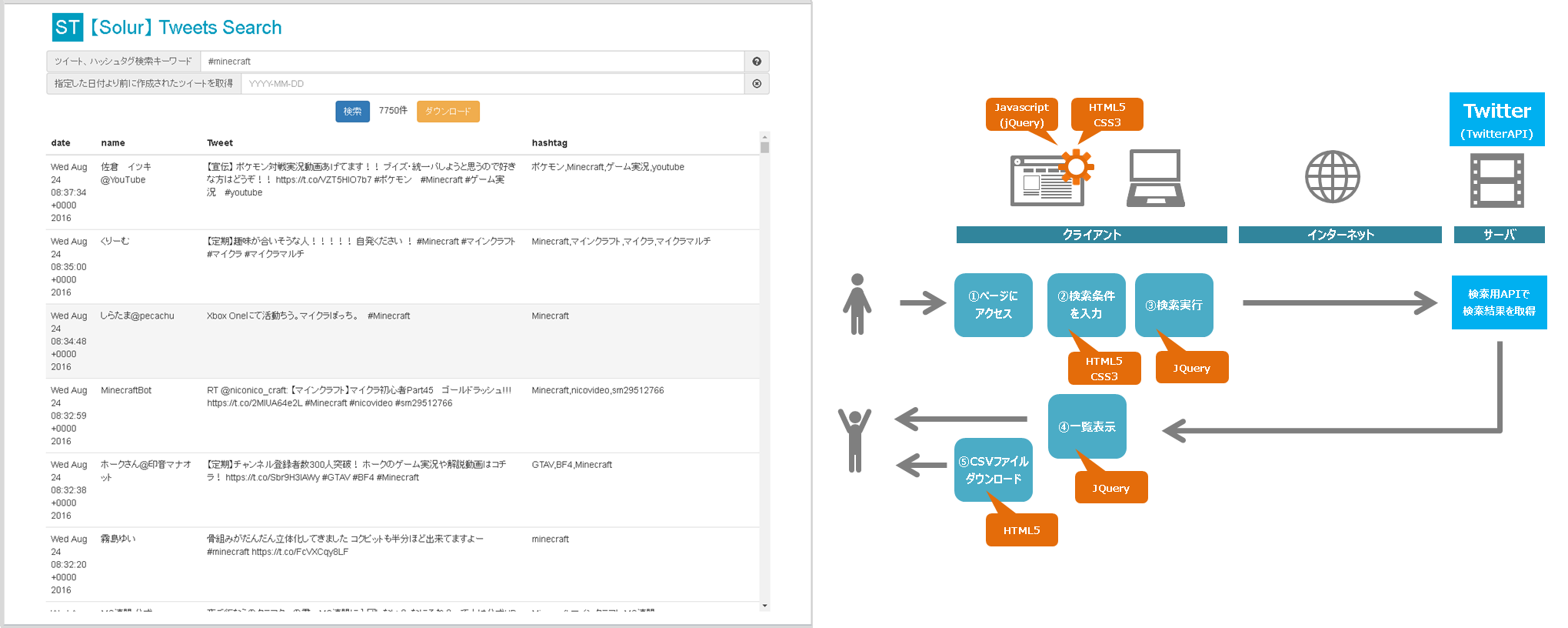
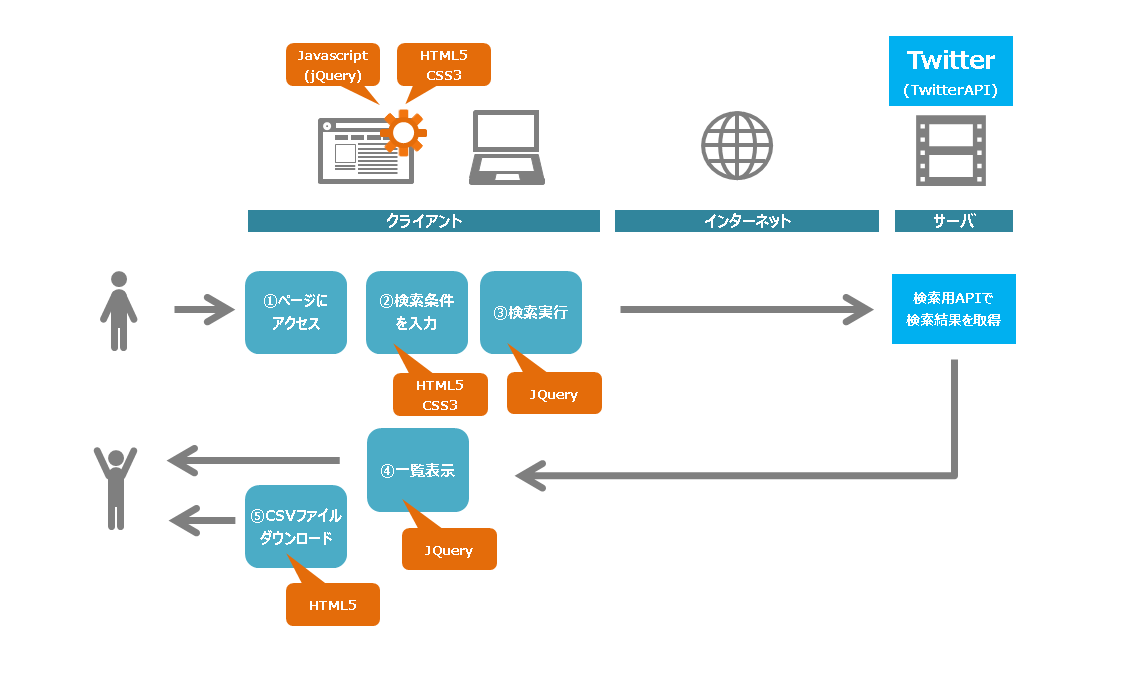
■作ったもの
- HTMLでアクセスするページを制作 ①
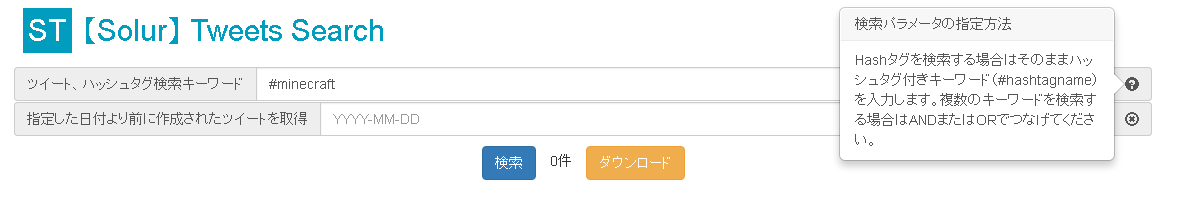
- 検索条件を入力できるフォーム(検索したい言葉を入力する場所)を制作 ②
- Twitter APIにアクセスするJavascriptを制作 ③
- Twitter APIから戻ってくるつぶやき一覧を画面に表示する機能を制作 ④
- 一覧をパソコンに保存できるCSV(シーエスブイ)形式というファイルとしてダウンロードする機能を制作 ⑤

■工夫したところ
- HTMLは簡単にかっこよくできるようにBootstrap(ブートストラップ)というタダでかっこよくできるフレームワーク(ひな形、テンプレート)を利用
- 検索条件のフォームにはBootstrapの検索ボタンなどを利用してヘルプを用意
- Twitter APIの検索は1回に取得できる一覧データは100件なので、100件づつデータを取得する
- ループ実行機能(jQuery:ジェークエリを利用)
- 一覧は継続的にデータの状況がわかるように件数表示
- HTML5という最新の技術でデータをダウンロードする機能

■苦労したところ
- APIの仕様(きまり)がわからなくて繰り返しでデータを取得するところで時間がかかってしまった。
■感想
HTML5は非常に便利な機能がたくさんあり非常に便利ですが、スマホなどまだまだ対応していないブラウザが多くあります。パソコンよりスマホやタブレットを持っている人のほうが多くなってきているなかで、HTML5の機能を最大限利用できる環境はもう少し先かなと思いました。
■関連技術/参考サイト ※英語の本家サイトなどは割愛しています
- bootstrap3日本語リファレンス http://bootstrap3.cyberlab.info/
- jQuery 日本語リファレンス http://semooh.jp/jquery/
- Twitter API 日本語リファレンス http://westplain.sakuraweb.com/translate/twitter/Documentation/REST-APIs/Public-API/GET-search-tweets.cgi
かっこいいWebサイトを簡単に作りたい、高機能なWebページを作りたい、WebAPIを使ってみたいという方は、ソースコードなどページ制作一式を差し上げますのでせんせいまでお声がけください!