2016年「第5回TENTO プレゼン大会」作品です。
開発環境:JavaScript,css,HTML
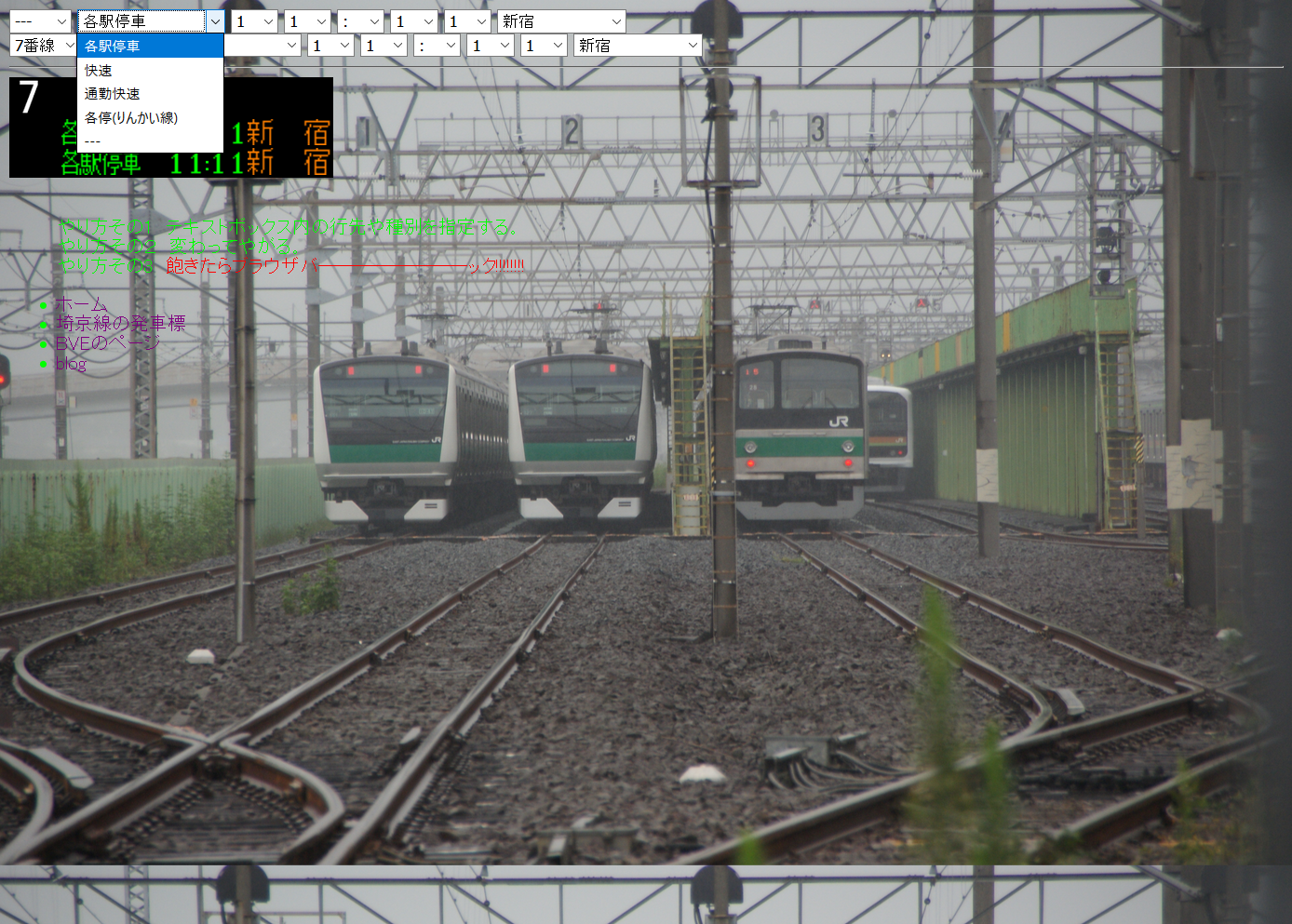
作品内容:埼京線発車標
この作品を作ったわけ:
- 発車標を作っている人がいたから自分もやりたくなったから。
- 自分で面白い行先表示を表示してみたかったから。
- Javascriptで作品を作ってみたかったから。
- ドット絵の制作が面白そうだったから。
作品内容:この作品の説明
- 埼京線の発車表を再現した作品。(埼京線{サイキョウセン}とは・・・大宮~大崎までを結ぶ路線。正式には東北(宇都宮)線大宮~赤羽間、赤羽線赤羽~池袋間、山手線池袋~大崎間の一路線となっている。)
- 埼京線赤羽駅の発車標を再現しています。
- ほぼすべてのドット絵を再現しました。
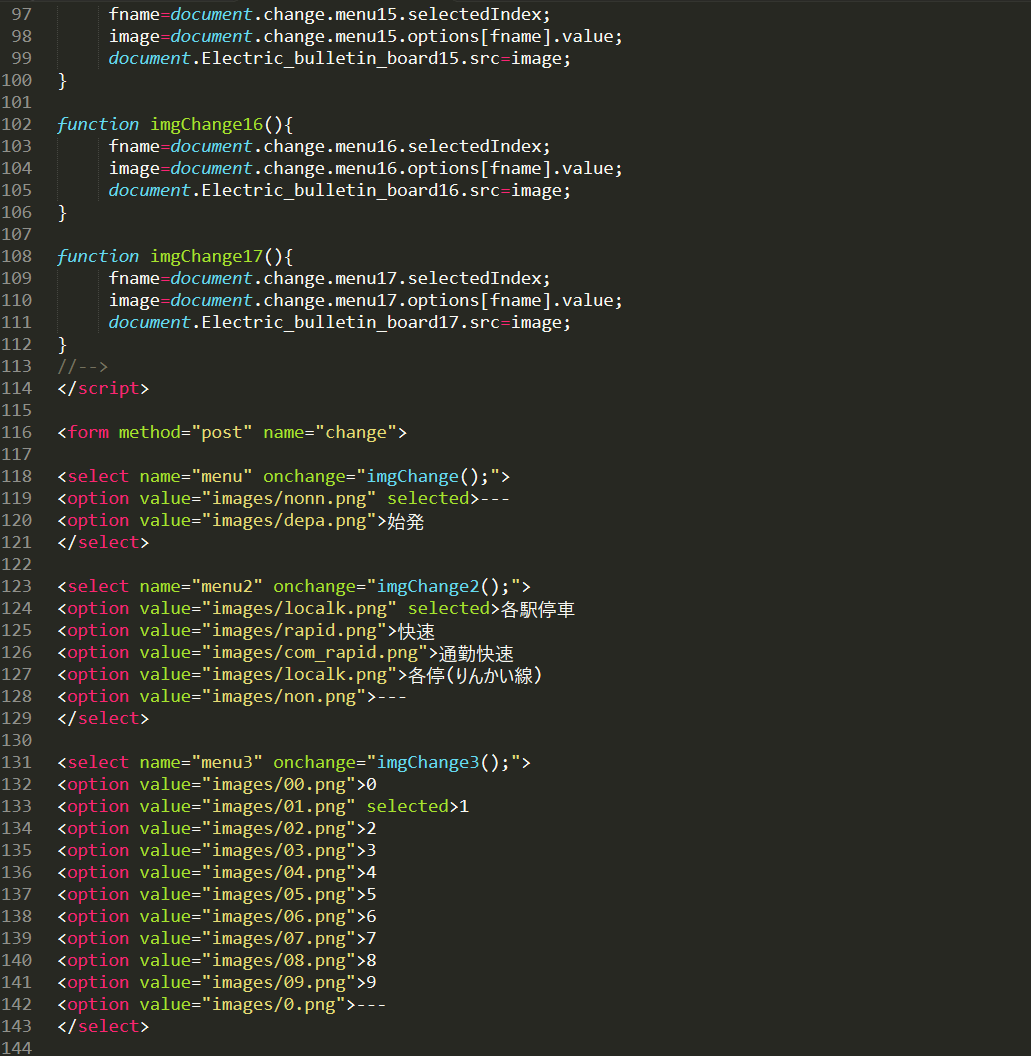
- ( ゚Д゚)sublime Textを310行も使っている。
- とにかくコードが見にくい(;^ω^)
- いろいろ失敗(´・ω・` )(英語や各駅停車→りんかい線、文字の表示など)
imgChangeとは・・・:画像を変換してくれる便利なコマンド。
- imgChangeは2つ使うなら、 imgChange, imgChange2 。3つ使うなら、imgChange, , imgChange2, , imgChange3、と使う数ごとに数が増えていきます。
- 今回はセレクトボックスと連動させて画像を切り替えています。(もちろん自動で画像を切り替えることもできます。)
感想:
- ドット絵の制作がとても大変でした。
- Javascriptで画像を表示させるのがむずかしかったです。
- エラーの対処が大変だったりしました。
- 今度はjavascriptでほかのものを作ってみたいと思いました。
コードを一部抜粋